Google is de laatste jaren dwingend bezig op het gebied van mobiel. Ze willen dat alle ondernemers hun website mobiel vriendelijk maken. En als ik het hebt over een mobiel vriendelijke website dan bedoel ik in de meeste gevallen een responsive site.
Ik laat tijdens mijn SEO training de cursisten altijd elkaars site checken op verschillende telefoons. Dat doe ik om mensen bewustzijn te laten krijgen over hoe hun site eruit ziet op verschillende mobiele apparaten. Vaak merk ik dat dit een schokeffect geeft bij de cursisten omdat responsive sites over het algemeen slecht zijn getest.
Je score in Google valt nadelig uit als je géén responsive site hebt. En dat heeft effect op je organische traffic. Zoveel is inmiddels duidelijk.
Ik behandel in dit artikel responsive websites en wat het betekent voor zoekmachine optimalisatie (SEO).
Spring naar:
- Wat is een responsive website
- Waarom vindt Google mobiel belangrijk?
- Wat is mobiel voor Google?
- Is SEO het optimaliseren voor mobiel geworden
- Wat heeft ‘mobile-first-indexing’ voor consequenties?
- Hoe weet je of een website geschikt is voor mobiel?
- Is mobile-first-indexing eigenlijk entity-first-indexing?
- Zo optimaliseer je een website voor mobiel en zoekmachine optimalisatie
- Concluderend
Wat is een responsive website?
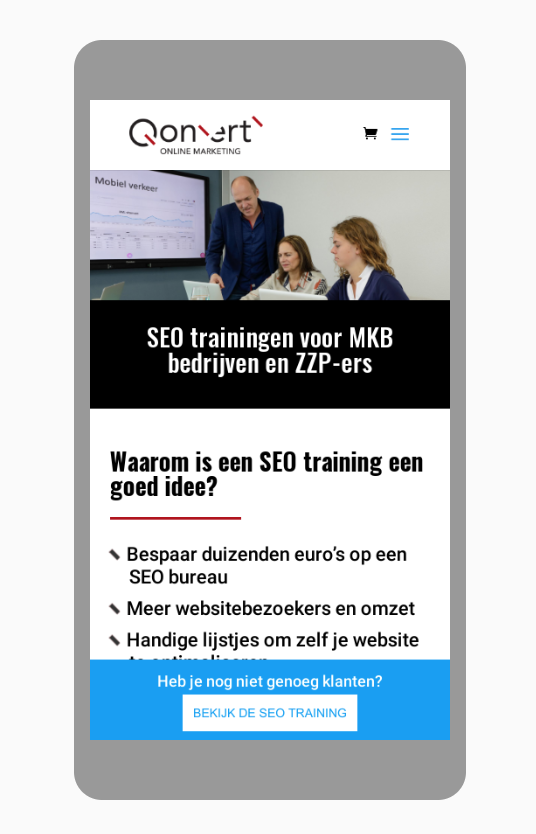
Een responsive website is een site die automatisch schaalt naar de grootte van het scherm. Dat kan een laptop, een smartphone of een tablet zijn. Bekijk mijn website maar eens op een smartphone. Die ziet er anders uit dan op een desktop.
Zie hieronder:

Waarom vindt Google mobiel belangrijk?
Google vindt mobiel belangrijk omdat de meeste mensen een smartphone hebben.
Het aantal Nederlanders met een smartphone varieert van in 2018 en 2019 tussen 87% – 93%.
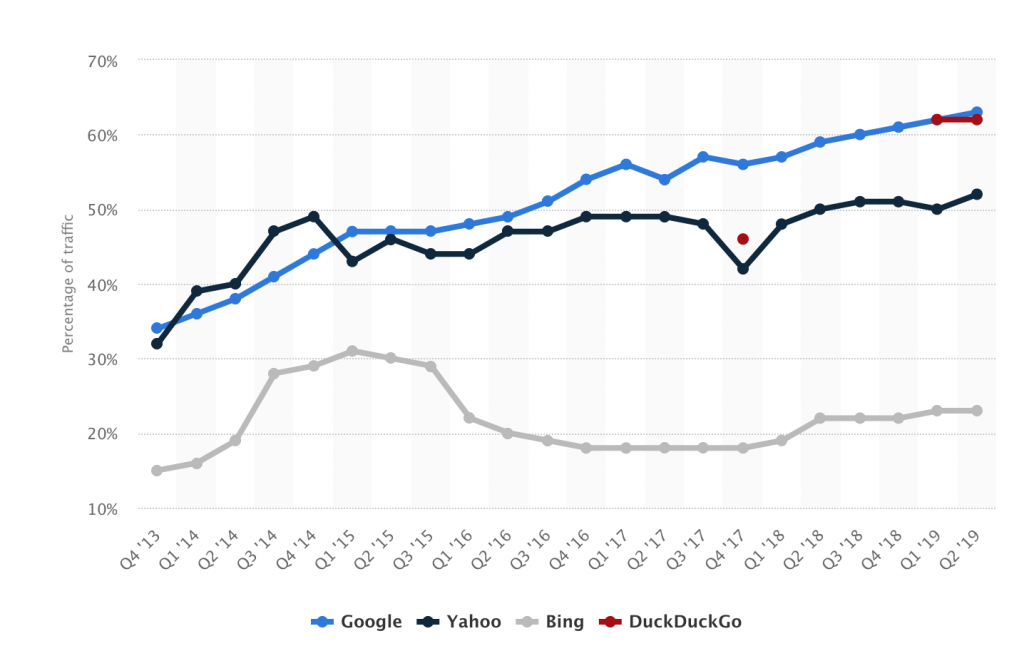
In 2019 had Google in de VS het hoogste aandeel in organisch mobiel verkeer van 63%. Op de voet gevolgd door DuckDuckGo met 62%.

Wat is mobiel voor Google?
Mensen denken vaak dat mobiel uit smartphones en tablets bestaat.
Voor Google niet.
Voor Google betekent mobiel alleen maar smartphones. En dus geen tablets.
Dit is wat Google erover zegt:
We beschouwen tablets als een afzonderlijke klasse. Wanneer we dus over mobiele apparaten spreken, maken tablets geen deel uit van de definitie. Tablets hebben meestal grotere schermen, wat betekent dat tenzij u voor tablets geoptimaliseerde content levert, u kunt aannemen dat gebruikers verwachten dat uw site er precies zo uitziet als in een desktopbrowser en niet zoals in een smartphonebrowser (Bron).
Is SEO het optimaliseren voor mobiel geworden?
Ja, eigenlijk wel.
Op 1 juli 2019 is Google zelfs overgegaan tot ‘mobile first indexing’.
‘Mobile first indexing’ = dat Google als eerste de mobiele versie van een webpagina indexeert en rankt.

Let er dus op dat je altijd je responsive site controleert. Eigenlijk nóg eerder dan de desktopversie.
Test ook op meerdere soorten smaprtphones. Het testen op verschillende telefoons geeft je een goed inzicht in het functioneren van je website.
Je ziet dat veel mensen als eerste naar de desktop-versie kijken als ze hun site controleren. Of naar hun eigen smartphone.
Je mist dan heel veel gebruikerservaring van andere smartphones.
Ik laat tijdens mijn SEO training de cursisten altijd elkaars site checken op verschillende telefoons. Laatst was er een cursist bij wiens site prima werkte op zijn iPhone. Toen iemand hem checkte op een Andoid-telefoon was ineens zijn header verdwenen.
Dat soort dingen gebeuren vaak bij de smartphone. Check dus op zoveel mogelijk smartphones.
Wat heeft ‘mobile-first-indexing’ voor consequenties?
Het is belangrijk dat je een uitmuntende mobiele ervaring biedt op een responsive website.
Heb je er al één? Zorg dan dat ie goed werkt. Dan heb je verder geen issue.
Laat je de normale desktop-website nog zien op smartphones? Dan heb je een probleem. Dat kost je bezoekers. En minder bezoekers lijkt me een goede reden om eens na te denken over een responsive website.
Hoe weet je of je website geschikt is voor mobiel?
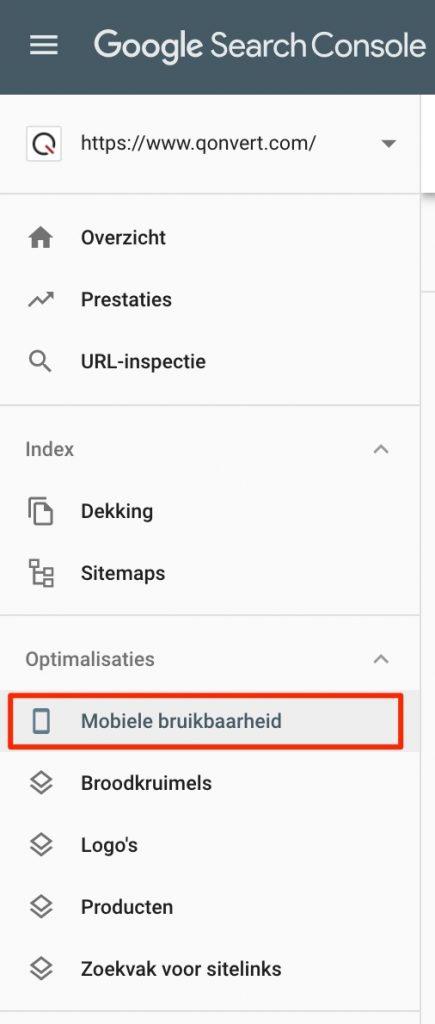
Je checkt in Google Search Console of je website geschikt is voor smartphones.
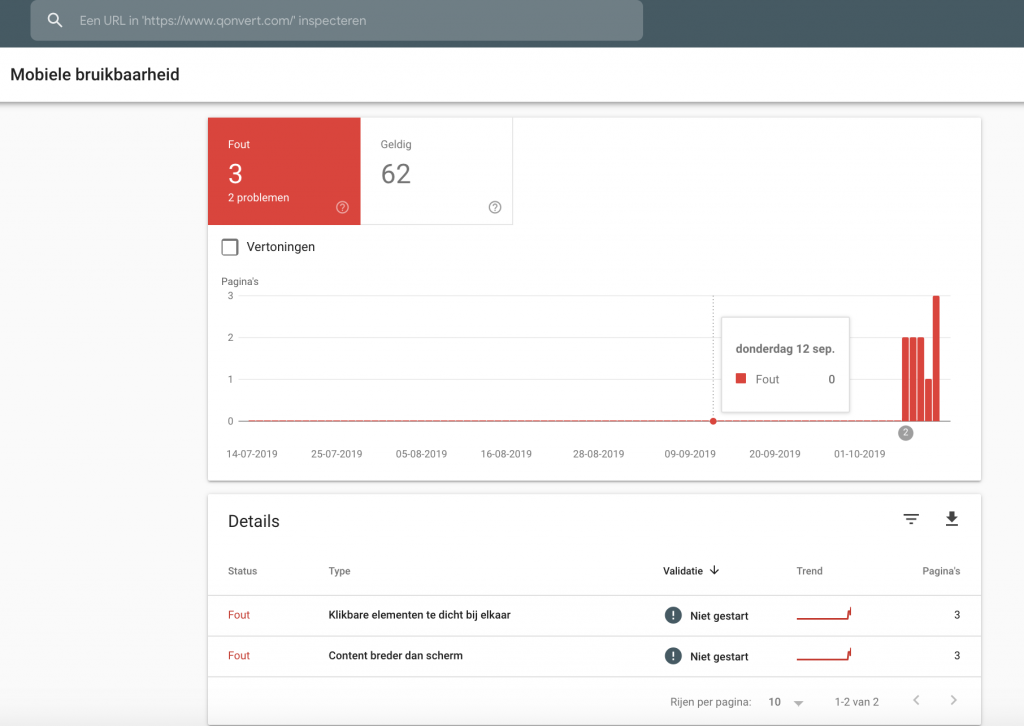
Je klikt aan de zijkant op “Mobiele bruikbaarheid”
Dat ziet er zo uit:

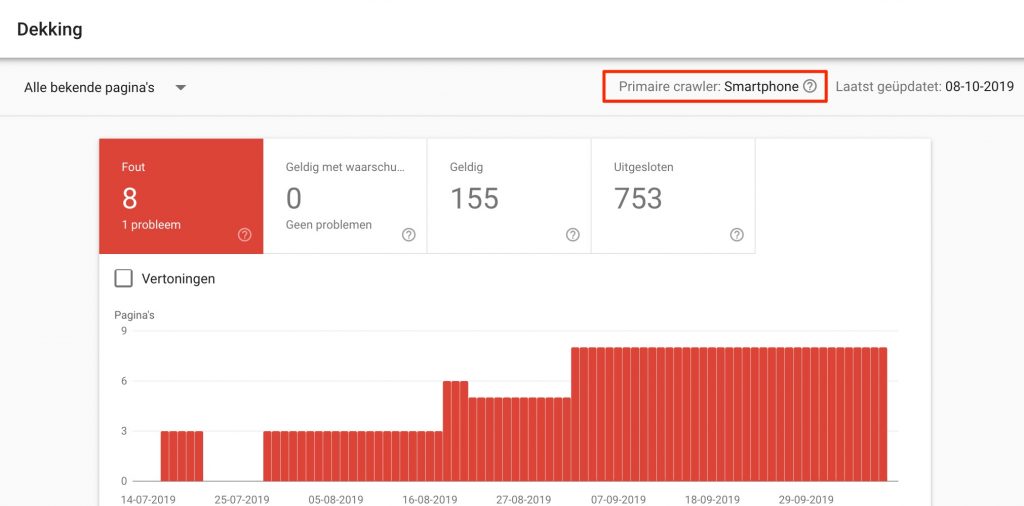
Google laat in het scherm van “Mobiele bruikbaarheid” zien of er eventuele problemen zijn.

Bij mij zijn er 2 problemen op 3 pagina’s:
- Klikbare elementen te dicht bij elkaar
- Content breder dan scherm
Je pakt deze problemen aan door op de fout te klikken (met rode letters).
Je krijgt dan de pagina’s te zien waar de issues zich voordoen.
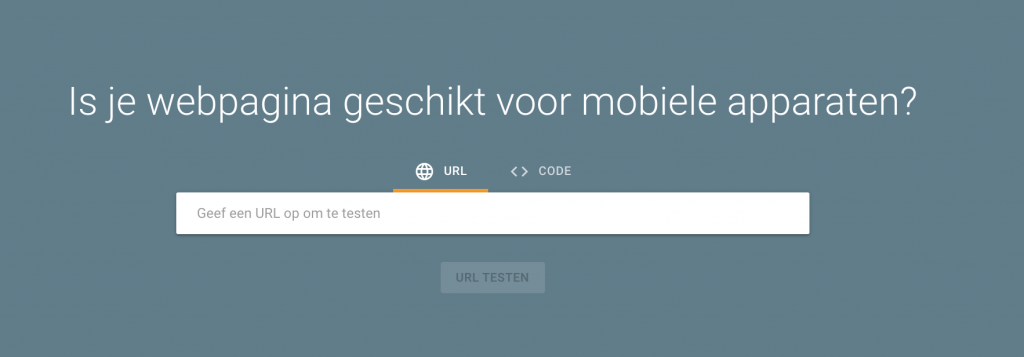
Naast Search Console is er ook de ‘Mobiel vriendelijke test” van Google.
Die gebruik je als volgt:
Vul hier je URL in…

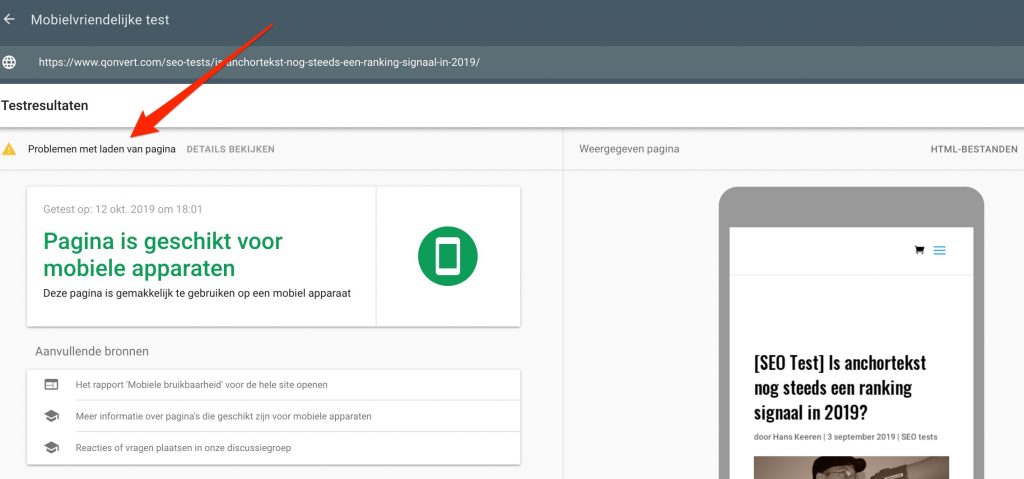
…je krijgt dan alle issues die Google vindt te zien.

Zoals je ziet is de pagina geschikt voor mobiele apparaten.
Er zijn echter problemen met het laden van de pagina.
Dit moet ik aanpakken.
Zo verbeter ik mijn mobiele ervaring.
Is mobile first indexing eigenlijk entity-first-indexing
De geruchten gaan dat ‘mobile-first-indexing’ eigenlijk entity-first-indexing is.
In het artikel waarnaar ik link suggereert de schrijver dat het een simplistische gedachte is dat mobile-first-indexing alleen maar over mobiel crawlen gaat.
Google crawlt namelijk al jaren het web met een mobiele crawler. Dus waarom is dat nu ineens zo speciaal? Ik vind dat best een interessante gedachte.
Mobile-first-indexing is dus waarschijnlijk veel meer dan alleen maar het crawlen met een smartphone. Het betekent dat Google meer en meer entiteiten indexeert en rankt.
Door middel van deze entiteiten geeft Google direct antwoorden aan gebruikers zodat ze niet door hoeven te klikken naar de normale zoekresultaten. Entity-first-indexing dus.
Google rankt deze entiteiten bovenin de zoekresultaten.
Voor websites betekent dit minder traffic.
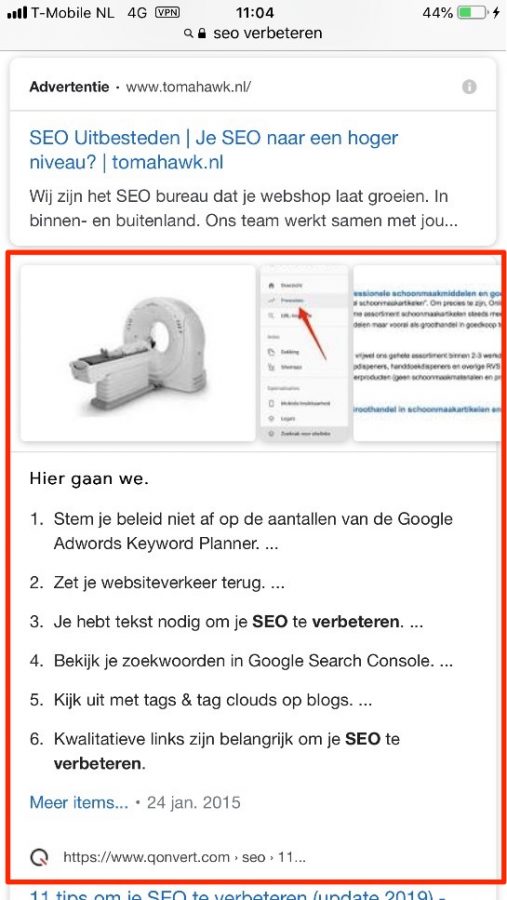
Dit is een voorbeeld van zo’n entiteit:

Het resultaat dat Google hier laat zien zorgt ervoor dat mensen minder vaak op de organische resultaten klikken. Zeker op mobiel waar de scroll-bereidheid een stuk minder is dan op desktop.
Voorbeelden van zulke entiteiten zijn:
- Featured snippets in allerlei formaten (zoals hierboven)
- Fraggles
- Google Mijn bedrijf (Google Maps)
- Tabjes in de zoekresultaten
- “Mensen vragen ook” carrousels waarin je doorklikt binnen de carrousel en steeds in Google blijft.
- 3D afbeeldingen en AR integratie op mobiel
Aan de top van de zoekresultaten staan ook nog Google Ads en Shopping. Die moet je er nog bijtellen. Dit zorgt ervoor dat de organische resultaten steeds minder kliks ontvangen.
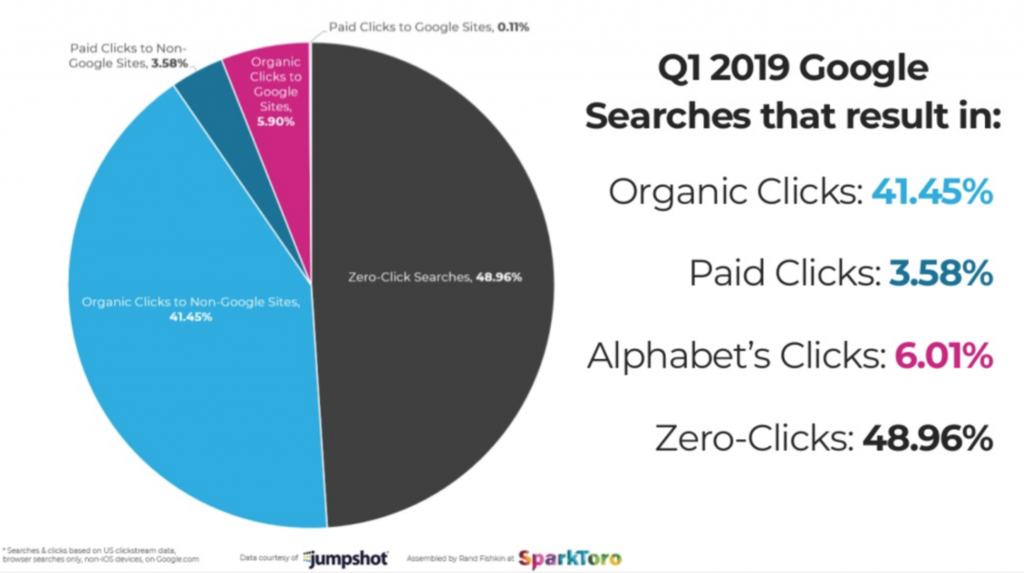
Van alle mobiele gebruikers klikt 48,96% 0 keer op de organische resultaten volgens de laatste resultaten uit de VS.

Zo optimaliseer je een website voor mobiel en zoekmachine optimalisatie
- Gebruik geen Flash op je site. Flash is echt passé. Adobe stopt eind 2020 met de ondersteuning ervan.
- Zorg dat je teksten leesbaar zijn zonder dat je lezer ze hoeft in te zoomen. Je kent het wel: je klikt op een site en de tekst is onleesbaar. Na het uitvergroten gaat je tekst alle kanten op en wordt lezen irritant.
- Zorg voor een goed CMS. Zeker WordPress biedt goede mogelijkheden. Een goed theme van WordPress is al automatisch responsive gemaakt.
- Je content mag niet horizontaal scroll-baar zijn. De site moet in het beeldscherm van je apparaat passen.
- Linkjes en buttons mogen niet te dicht bij elkaar staan. Gebruikers moeten ze makkelijk aan kunnen tikken zonder dat ze per ongeluk een ander linkje of button aanraken. Zorg dus voor voldoende witruimte tussen deze elementen op een pagina.
- Zorg dat de viewport tag is geïnstalleerd. Met een viewport wordt bepaald hoe een webpagina wordt weergegeven op een mobiel apparaat. Zonder viewport is je de webpagina op je mobiel hetzelfde als op een desktop. En dat wil je niet.
- Zorg dat je webpagina’s snel zijn en dat de plaatjes op je pagina’s snel laden. De snelheid van een mobiele pagina is erg belangrijk omdat gebruikers op mobiel nog sneller afhaken dan op desktop. De snelheid van webpagina’s check je in Google Page Speed Insights.
- Installeer Google Search Console. Hier zie je of je website al wordt gecrawled door een mobiele crawler.
- Maak de header foto’s op je site klein. Ik heb dat op mijn eigen site ook laten doen. Dat ziet er beter uit voor mobiele gebruikers en het laadt sneller.
- Analyseer zo vaak je kunt de featured snippets waarin je concurrent staat. Kijk in de broncode van hun site en maak jouw pagina beter geschikt om erin te komen.
- Zorg voor Structured Data Markup code om je resultaten aantrekkelijker te maken voor gebruikers.
- Controleer je responsive website regelmatig. Veel bedrijven doen dit nog niet en eigenlijk moet je dit als eerste doen.
- Schrijf title tags met een hoge CTR en controleer dit in Google Search Console
- Het SEO-schrijven van meta descriptions is belangrijk. Je ziet wel dat Google steeds vaker de leiding neemt en meta omschrijvingen zelf invult. Aan de andere kant zijn er de opties om descriptions zelf te manipuleren bijgekomen. Er was al structured markup en daar zijn nu zaken zoals “nosnippet”, “max-snippet:[number]” en andere zaken bijgekomen (Bron).
Concluderend
Focus meer op mobiel vriendelijk dan op desktop. Denk daarbij aan een responsive website
Lees ook mijn artikel over gratis foto’s.




0 reacties